SEO Onpage là gì và tại sao SEO Onpage lại quan trọng? Đây là một câu hỏi mà nhiều SEOer thường đặt ra, bởi vì Google không ngừng cập nhật và thay đổi thuật toán của mình. Trong bài viết này, chúng tôi sẽ cung cấp cho bạn những kiến thức cần thiết về SEO Onpage. Hãy cùng MiliSEO khám phá nhé. Đã thêm:
Tối ưu SEO Onpage là gì?
SEO Onpage là tập hợp các công việc tối ưu hóa diễn ra trên website của bạn, bao gồm tối ưu các trang con nằm trên website, để tăng khả năng nhận diện của công cụ tìm kiếm và người dùng. Mục tiêu chính là đạt được thứ hạng cao trên trang kết quả tìm kiếm.
Các yếu tố quan trọng trong SEO Onpage bao gồm: Technical SEO, URL, thẻ tiêu đề, meta description, từ khóa chính, từ khóa phụ, nội dung, sitemap, robot.txt, cấu trúc trang web, internal link, external link… Những yếu tố này thường được gom lại thành hai khái niệm chính: kỹ thuật SEO và Content.

Tầm quan trọng của Onpage SEO
SEO onpage đóng một vai trò quan trọng trong việc tối ưu hóa website cho công cụ tìm kiếm Google. Nếu Google không hiểu được nội dung của website, thì khả năng đánh giá cao website của bạn sẽ rất thấp. Do đó, việc tối ưu hóa các yếu tố onpage là rất quan trọng nhằm mục đích để Google có thể hiểu được website của bạn. Dưới đây là 10 tiêu chí quan trọng mà bạn không thể bỏ qua trong quy trình tối ưu hóa onpage:
E-E-A-T: Đây là viết tắt của Experience (trải nghiệm người dùng) – Expertise (Chuyên môn) – Authority (Thẩm quyền) – Trustworthiness (Đáng tin cậy), bốn yếu tố mà Google sử dụng để đánh giá độ tin cậy của một website. Nội dung chất lượng luôn được Google coi là yếu tố hàng đầu.
Tiêu đề – Thẻ Title: Tiêu đề là một thẻ HTML nằm ở đầu trang web, giúp Google và người dùng hiểu được tổng quan về chủ đề của trang web, bài viết hoặc sản phẩm.
Mô tả meta – Meta Description: Là dòng mô tả khoảng 100 từ, mô tả nội dung chính của bài viết hoặc sản phẩm. Thẻ mô tả hay meta Description luôn là yếu tố quan trọng trong SEO.
Liên kết nội bộ – Internal Link: Liên kết nội bộ giúp truyền tải sức mạnh của website đến từng trang con, giúp Google hiểu rõ hơn về độ sâu và độ liên quan của các bài viết trên website.
Liên kết ngoại External Link (hay còn gọi là Outbound Link): Việc liên kết đến các trang web uy tín không ảnh hưởng đến SEO, thậm chí còn giúp Google đánh giá cao website của bạn hơn.
URL ngắn gọn: URL ngắn gọn giúp Google và người dùng dễ dàng hiểu và nhớ. URL cần chứa từ khóa cần SEO (càng ngắn gọn càng tốt)
Độ liên quan từ khóa: Độ liên quan từ khóa cao sẽ giúp Google hiểu rõ hơn về nội dung của website. Việc sử dụng các từ khóa liên quan (LSI Keyword) sẽ giúp Google đọc và hiểu nội dung của web tốt hơn.

Xây dựng SEO Onpage vào thời điểm nào?
Việc triển khai xây dựng SEO Onpage nên được thực hiện ngay từ khi website của bạn được xây dựng xong. Bạn có thể bắt đầu bằng việc thiết lập cấu trúc website, https, sitemap,… Đồng thời, bạn cần thực hiện đều đặn các công việc như viết nội dung SEO mới, tối ưu hóa tốc độ tải trang, kiểm tra nội dung,…
Ngay cả khi nội dung bài viết của bạn đang đứng top đầu trên Google, việc tối ưu hóa SEO Onpage vẫn cần được thực hiện để duy trì vị trí dài lâu. Nếu không tập trung vào SEO Onpage, website của bạn có thể nhanh chóng bị tụt thứ hạng vị trí, dù nội dung có tốt đến mức nào. Đây là một công việc liên tục và cần được thực hiện song song với sự phát triển của doanh nghiệp bạn.

Danh sách checklist SEO Onpage mới nhất 2024
Domain
Nên chuyển sang dạng Https
Chứng chỉ bảo mật SSL là một công cụ quan trọng để bảo vệ thông tin người dùng trên các trang web, đặc biệt là những trang web thương mại điện tử. Khi người dùng nhập thông tin cá nhân như tên, số điện thoại, số CCCD, thông tin thẻ ngân hàng,… SSL sẽ giúp mã hóa toàn bộ thông tin này.

3 loại chứng chỉ bảo mật SSL:
- Domain Validation SSL: Chứng chỉ này được xác minh dựa trên người sở hữu tên miền và chứng chỉ này phù hợp với những cá nhân và doanh nghiệp
- Organization Validation SSL: Chứng chỉ này dành cho những doanh nghiệp và được xác minh dựa trên thông tin của doanh nghiệp
- Extended Validation SSL: Chứng chỉ này sẽ hiển thị tên công ty trên thanh của trình duyệt
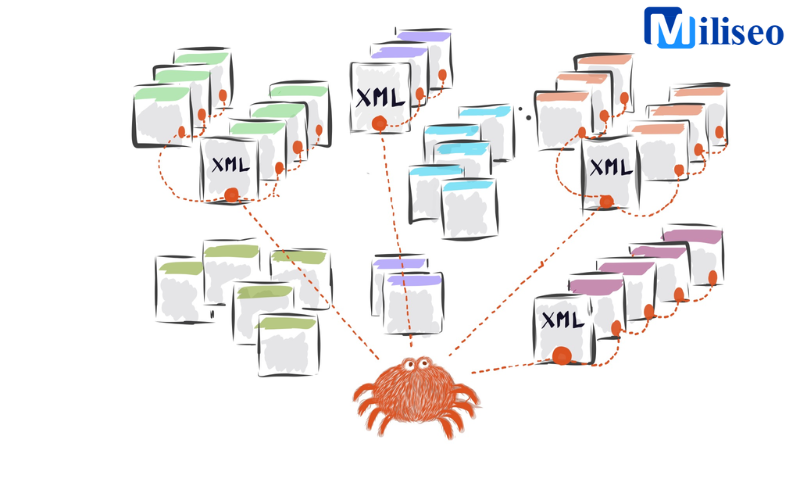
Sitemap
Sitemap, hay còn gọi là “sơ đồ trang web”, là một công cụ giúp các công cụ tìm kiếm dễ dàng tìm thấy và hiểu thông tin trên trang web của bạn. Bạn có thể tưởng tượng nó như một mục lục cho trang web của bạn.
Có các loại sitemap chính:
- Sitemap XML: Đây là một tệp XML giúp các công cụ tìm kiếm hiểu cấu trúc và nội dung của trang web.
- Sitemap hình ảnh: Đây là sitemap chuyên biệt cho hình ảnh, giúp các công cụ tìm kiếm dễ dàng tìm thấy và hiển thị hình ảnh từ trang web của bạn trong kết quả tìm kiếm hình ảnh.
- Sitemap người dùng: Đây là phiên bản của sitemap được thiết kế để dễ đọc cho người dùng, giúp họ dễ dàng điều hướng trên trang web.
- Sitemap bài viết: Sitemap bài viết chứa liên kết đến các bài viết trên trang web của bạn, giúp công cụ tìm kiếm index nhanh chóng các nội dung bài viết mới.
- Sitemap sản phẩm: Sitemap sản phẩm chứa thông tin về các sản phẩm trên trang web của bạn, giúp công cụ tìm kiếm hiểu về danh sách sản phẩm của bạn.
- Sitemap danh mục sản phẩm: Loại sitemap này chứa danh sách các danh mục sản phẩm trên trang web, giúp công cụ tìm kiếm hiểu cấu trúc danh mục sản phẩm của bạn.

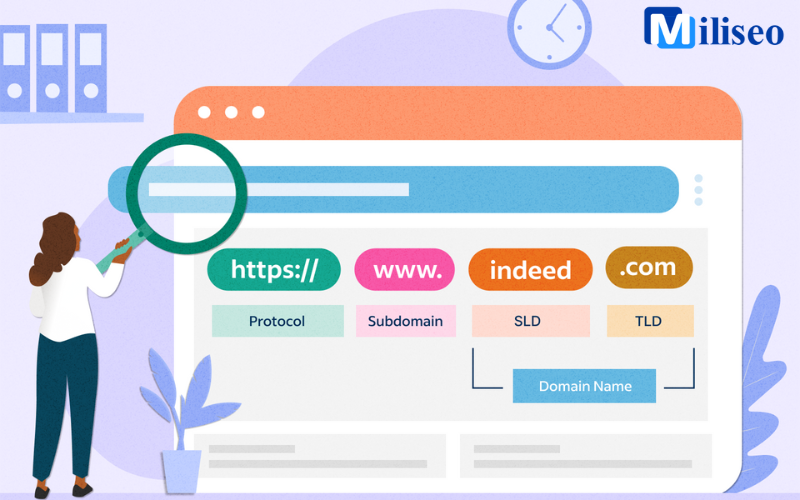
URL
URL là viết tắt của cụm từ “Uniform Resource Locator“ (trình định vị tài nguyên thống nhất). URL là một đường dẫn đến website, là đoạn text có thể đọc được thay cho địa IP mà máy tính sử dụng để liên hệ với server máy chủ.
Một số lưu ý khi sử dụng URL trong SEO web:
- URL không được quá dài, dễ đọc và dễ hiểu
- URL có chứa từ khóa chính, không dấu, không có ký tự đặc biệt
- URL chứa từ khóa chính và đặt theo thứ tự ưu tiên từ trái qua phải
- URL nên để cấu trúc phân tầng, phân cách nhau bởi dấu gạch nối (-).
Ví dụ như: domain.com/danh-muc-cha/danh-mục-con/bai-viet-san-pham.html

Heading
Thẻ Heading trong HTML được sử dụng để xác định tiêu đề của một phần nội dung trên trang web. Có tổng cộng 6 thẻ Heading, từ H1 đến H6, với H1 là lớn nhất và quan trọng nhất, và H6 là nhỏ nhất.H1: Thường được sử dụng cho tiêu đề đầu tiên của trang web. Đây là thẻ quan trọng và thường chỉ được sử dụng một lần trên mỗi trang.
- H2: Thường được sử dụng cho các tiêu đề phụ, giúp chia nhỏ nội dung ra thành các phần dễ quản lý hơn.
- H3: Được sử dụng để chia nhỏ các phần nội dung bên trong các tiêu đề H2.
- H4, H5, H6: Thường ít được sử dụng hơn, nhưng có thể hữu ích trong việc tổ chức nội dung chi tiết hơn.
Việc sử dụng các thẻ Heading một cách hợp lý không chỉ giúp người đọc dễ dàng hiểu nội dung của bạn hơn, mà còn giúp cải thiện khả năng tìm kiếm của trang web trên các công cụ tìm kiếm.

Tại sao nên sử dụng thẻ Heading trong trang Website
- Đối với người dùng: Thẻ Heading giúp cho người dùng phân biệt đâu là nội dung chính, đâu là nội dung phụ của Website, làm cho bài viết dễ nhìn và dễ đọc hơn.
- Đối với công cụ tìm kiếm: Google sử dụng thẻ Heading để hiểu được cấu trúc của bài văn bản, là tín hiệu ưu tiên để Google xác định và Index cấu trúc nội dung bài văn bản của trang Website.
Nguyên tắc tắc chỉnh Heading đúng trong tối ưu SEO Onpage là gì?
Trong bài văn bản nên chỉ cần 1 thẻ H1 duy nhất và được sử dụng để biểu thị tiêu đề chính của bài viết, tiêu đề danh mục, thẻ tag. Thẻ heading nên chứa từ khóa chính, các từ khóa phụ mở rộng và không nên cố nhồi nhét từ khóa quá nhiều
Tốc độ tải trang
Tốc độ tải trang web, được hiểu đơn giản là thời gian để tải trang web hiển thị đầy đủ nội dung trên màn hình của người dùng. Một số yếu tố có thể ảnh hưởng đến tốc độ tải trang bao gồm:
- Máy chủ web: Nếu máy chủ web không đủ mạnh hoặc đang bị quá tải, thì tốc độ tải trang sẽ chậm lại.
- Kích thước tệp: Các trang web có nhiều hình ảnh lớn hoặc video sẽ mất thời gian lâu hơn để tải so với các trang chỉ chứa văn bản.
- Nén hình ảnh: Việc nén hình ảnh có thể giúp giảm kích thước tệp, từ đó giúp tăng tốc độ tải trang. Nên để hình ảnh để đuôi .jpeg hoặc đuôi .webp

Mobile Friendly
Ngày nay, với sự phổ biến của các thiết bị di động, việc tối ưu hóa trang web để thân thiện với thiết bị di động là rất quan trọng. Google đã thay đổi thuật toán của mình để ưu tiên các trang web tương thích với di động trong kết quả tìm kiếm
Điều này có nghĩa là, nếu trang web của bạn không thân thiện với thiết bị di động, nó có thể không xuất hiện cao trong kết quả tìm kiếm. Vì vậy, để đảm bảo rằng trang web của bạn thân thiện với di động, bạn cần kiểm tra và tối ưu hóa nó cho việc hiển thị trên các thiết bị di động. Có nhiều công cụ và hướng dẫn trực tuyến có sẵn để giúp trang web bạn thân thiện với thiết bị di động hơn.

Hướng dẫn kiểm tra
- Bước 1: Truy cập vào trang Website: https://search.google.com/test/mobile-friendly
- Bước 2: Điền địa chỉ website vào ô” Nhập URL để kiểm tra”
- Bước 3: Đợi Website xử lý
- Bước 4: Xem kết quả
Sau khi hiển thị kết quả thì có thể xem một số thông tin bổ sung để có thể hiểu rõ hơn về Website của bạn
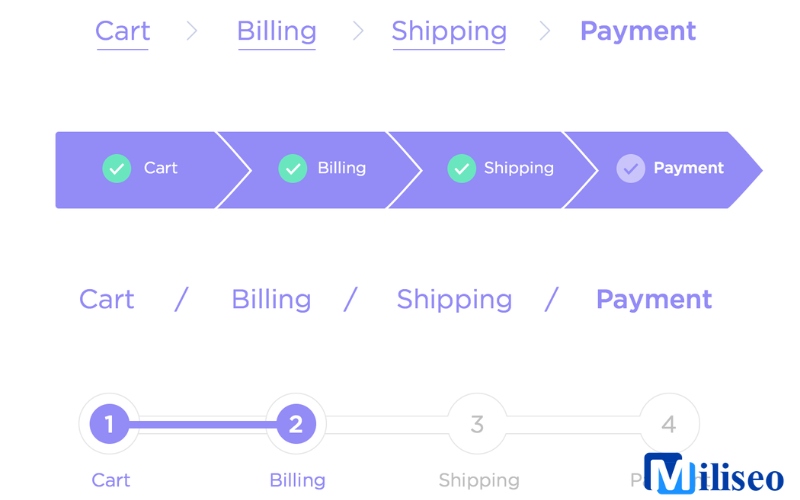
Breadcrumb
Breadcrumb là một loại chỉ dẫn đường đi trên trang web. Nó cho bạn biết bạn đang ở đâu trong cấu trúc của trang web. Bạn hãy thử tưởng tượng trang web như một cây phân cấp, với trang chủ là gốc và các trang con là nhánh. Breadcrumb sẽ cho bạn biết bạn đang ở nhánh nào của cây.
Ví dụ: Nếu bạn đang xem một sản phẩm trên một trang web thương mại điện tử, breadcrumb có thể hiển thị như sau: Trang chủ > Điện tử > Điện thoại > iPhone. Mỗi phần của breadcrumb là một liên kết, cho phép bạn quay lại các phần trước đó của trang web.
Vai trò của Breadcrumb đối với người dùng
- Breadcrumb thường tập hợp những liên kết đến các trang cùng chủ đề, cùng 1 chuyên mục
- Việc tìm kiếm thông tin sẽ được nhanh chóng hơn so với những phương pháp khác
- Mục tiêu của Breadcrumb là tối ưu tương tác với người dùng trên cùng một trang website, giúp người dùng biết mình đang ở trang nào và có thể di chuyển đến các trang nào có trong trang Website.
Có 3 loại Breadcrumbs chính
Breadcrumb là một công cụ hữu ích giúp người dùng biết được vị trí của mình trên trang web. Có 3 loại Breadcrumb chính:
- Location Breadcrumbs: Loại này cho bạn biết vị trí hiện tại của bạn trên trang web. Nó thường được sử dụng trên các trang web có nội dung được tổ chức theo chủ đề.
- Attribute Breadcrumbs: Loại này thường được sử dụng trên các trang web thương mại điện tử, nơi mà các sản phẩm có thể được phân loại theo nhiều thuộc tính khác nhau như màu sắc, kích cỡ, hãng sản xuất,…
- Path Breadcrumbs: Loại này hiển thị lịch sử đường dẫn mà bạn đã đi qua để đến được trang hiện tại. Nó giống như là một dấu vết giúp bạn biết được bạn đã đi qua đâu để đến nơi này.

Dữ liệu cấu trúc
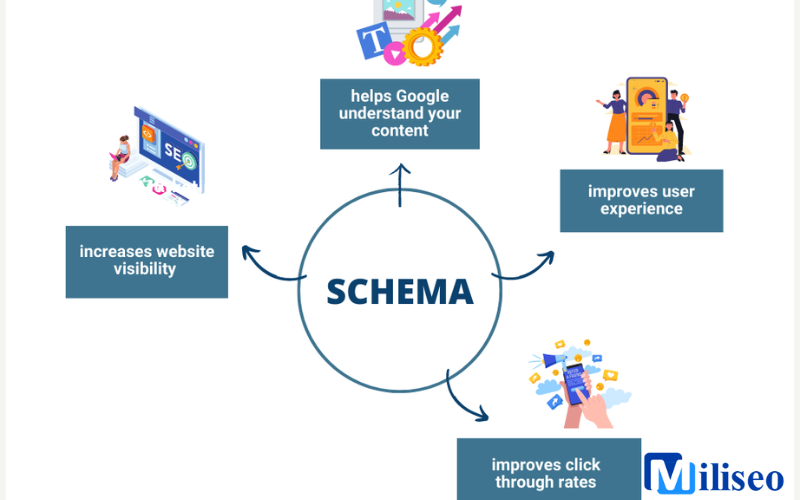
Schema, còn được gọi là Schema Markup, là một loại mã được thêm vào trang web để giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang. Nó có thể được viết bằng HTML hoặc JavaScript. Schema được phát triển bởi một hợp tác giữa bốn công cụ tìm kiếm lớn nhất hiện nay: Google, Yandex, Bing và Yahoo. Mục đích của Schema là tạo ra một ngôn ngữ chung mà tất cả các công cụ tìm kiếm có thể hiểu và sử dụng, giúp họ cung cấp kết quả tìm kiếm chính xác hơn cho người dùng
Một số loại Schema phổ biến
- Schema Markup có nhiều loại khác nhau, mỗi loại tập trung vào một loại thông tin cụ thể trên trang web. Dưới đây là một số loại phổ biến:
- Schema Recipe: Hiển thị các thông tin quan trọng của một bài viết, chuyên đề về một công thức nấu ăn, bao gồm tên món ăn, thời gian nấu, lượng calo và đánh giá.
- Schema Organization: Loại này cung cấp thông tin về tổ chức sở hữu trang web, như tên, địa chỉ, số điện thoại và URL của website.
- Schema Event: Hiển thị thông tin về một sự kiện, bao gồm tên sự kiện, thời gian và địa điểm tổ chức.
- Schema Product: Loại này hiển thị thông tin về một sản phẩm, bao gồm tên sản phẩm, giá cả và xếp hạng.
- Schema Review: Hiển thị thông tin đánh giá và xếp hạng cho một sản phẩm. Loại Schema này thường được sử dụng trên các trang blog marketing hoặc affiliate.
- Schema Article – Bài viết
- Schema Breadcrumb
- Schema FAQ – Hỏi đáp
- Schema Local Business.

Ảnh
- Kích thước và dung lượng ảnh: Hãy cố gắng giữ dung lượng ảnh ở mức thấp nhất có thể mà vẫn đảm bảo chất lượng hình ảnh.
- Chèn logo: Chèn logo vào từng hình ảnh trước khi tải lên có thể giúp nhận diện thương hiệu và bảo vệ hình ảnh khỏi việc sử dụng không đúng cách.
- Đường dẫn link ảnh: Khi tạo đường dẫn cho hình ảnh, hãy đảm bảo rằng không chứa ký tự đặc biệt và được phân cách bằng dấu gạch (-). Điều này không chỉ giúp URL dễ đọc hơn, mà còn giúp cải thiện khả năng tìm kiếm của hình ảnh.

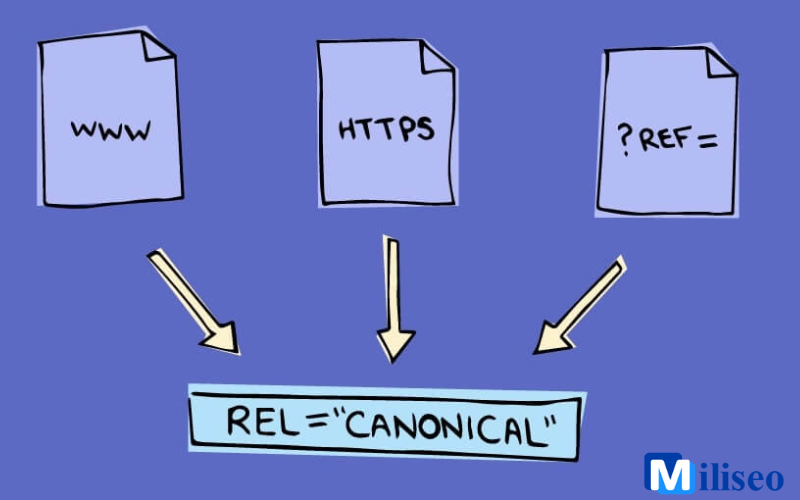
Canonical
Thuộc tính Canonical trong HTML giúp ngăn chặn việc trùng lặp nội dung trên website. Nó cho phép quản trị viên website chỉ định một URL “chính thức” cho mỗi nội dung, ngăn các công cụ tìm kiếm xem các URL khác nhau với nội dung giống nhau như là trùng lặp.
Ví dụ, nếu bạn có cùng một bài viết xuất hiện trên nhiều trang khác nhau của website của bạn, bạn có thể sử dụng thuộc tính Canonical để chỉ định trang nào là trang “chính thức”. Khi đó, các công cụ tìm kiếm sẽ biết rằng trang đó là nguồn gốc của nội dung và sẽ ưu tiên hiển thị nó trong kết quả tìm kiếm.

Favicon
Favicon, còn được gọi là biểu tượng trang web, là một hình ảnh nhỏ được hiển thị ở góc trên cùng của tab trình duyệt khi bạn mở một trang web. Nó giống như một logo nhỏ, giúp người dùng nhận biết trang web của bạn ngay cả khi họ có nhiều tab đang mở. Điều này rất hữu ích khi người dùng muốn tìm lại trang web của bạn trong số nhiều tab
Mục đích của Favicon
- Xây dựng, nhận diện thương hiệu
- Làm nổi bật thương hiệu và ra sự khác biệt với những trang Web khác
- Dễ dàng nhận dạng và ghi nhớ thương hiệu trang web
- Giúp cho boot của Google xếp hạng trang Website một cách dễ dàng

Comment
Comment (bình luận) không chỉ là nơi trao đổi giữa chủ website và người dùng, mà còn là nơi mà người dùng khác có thể tham khảo ý kiến và câu trả lời. Điều này giúp giữ chân người dùng trên trang web và tạo ra một cộng đồng trực tuyến.
Tăng tương tác giữa người dùng và chủ website: Một phần quan trọng của việc tạo nội dung là khả năng tương tác với người dùng. Khi người dùng có thể bình luận và đặt câu hỏi, chủ sở hữu website có thể hiểu rõ hơn về nhu cầu của họ và cung cấp thông tin phù hợp hơn.
Tăng mật độ từ khóa: Đối với những người làm SEO, phần bình luận là một cơ hội để tăng mật độ từ khóa. Bằng cách sử dụng từ khóa chính, từ khóa phụ và từ khóa ngữ nghĩa một cách khéo léo trong các bình luận, bạn có thể cải thiện xếp hạng tìm kiếm của trang web.

Thẻ ngôn ngữ Hreflang
Thẻ Hreflang là một thẻ HTML giúp Google hiểu rõ hơn về ngôn ngữ và khu vực mà trang web của bạn hướng đến. Điều này rất quan trọng đối với các trang web đa ngôn ngữ hoặc đa khu vực. Khi bạn sử dụng thẻ Hreflang, bạn đang nói với Google rằng: “Trang web này được viết bằng ngôn ngữ này và dành cho người dùng ở khu vực này”. Điều này giúp Google xếp hạng trang web của bạn cao hơn trong kết quả tìm kiếm tại các khu vực tương ứng.
Ví dụ, nếu bạn có một trang web bằng tiếng Anh dành cho khách hàng ở Mỹ, bạn có thể sử dụng thẻ Hreflang để chỉ định điều này. Khi đó, trang web của bạn sẽ có khả năng xếp hạng cao hơn trong kết quả tìm kiếm của Google ở Mỹ.

Cách kiểm tra thẻ Hreflang
Để kiểm tra thẻ Hreflang trên một trang web, bạn có thể thực hiện theo các bước sau:
- Kiểm tra trực tiếp trên trang web: Bạn chỉ cần nhấp chuột phải vào trang web và chọn “Kiểm tra” (Inspect). Một giao diện mới sẽ xuất hiện, ở đó bạn có thể tìm kiếm thông tin liên quan đến Hreflang để xác định ngôn ngữ của trang web.
- Sử dụng công cụ SEOquake: Đây là một công cụ hữu ích giúp bạn kiểm tra các yếu tố SEO trên trang web. Bạn chỉ cần chọn “DIAGNOSIS”, sau đó xem thông tin ngôn ngữ của trang tại phần “Language”
Trình soạn thảo văn bản
Một phần quan trọng của SEOer là quản lý nội dung trên website. Điều này đòi hỏi bạn phải thường xuyên làm việc với khung soạn thảo của các bài viết, trang, sản phẩm,… trên website. Vậy có thể hiểu 1 điều rằng việc quản lý nội dung trên website rất quan trọng trong quá trình SEO cho bất kỳ dự án nào. Trong kỹ thuật SEO onpage, checklist là không thể thiếu.
Một số phần quan trọng không thể thiếu trong quá trình soạn thảo văn bản hỗ trợ cho SEO là:Đặt thẻ tiêu đề H1, H2, H3,.
- Điều chỉnh font chữ, cỡ chữ, màu chữ
- Nút in đậm, in nghiêng
- Căn lề trái, phải, giữa, justify cho đoạn văn
- Tạo danh sách <ui> <ol>
- Điều chỉnh chèn link, anchortext
-

Xây dựng nội dung SEO Onpage cho website thế nào?
Social trên Website
Trong SEO, việc sử dụng mạng xã hội là không thể thiếu. Việc tạo ra các công cụ giúp người dùng mạng xã hội tương tác với website là rất quan trọng trong quá trình Onpage.
Người dùng có thể dễ dàng tìm thấy tài khoản mạng xã hội của doanh nghiệp hoặc website thông qua các liên kết social như fanpage Facebook, Instagram,…
Việc đặt liên kết từ website đến các trang mạng xã hội giúp người dùng nhận diện rõ website và có thể liên lạc qua các kênh mạng xã hội.
Ngoài ra, việc người dùng tương tác với nội dung trên website qua mạng xã hội cũng rất quan trọng. Khi nội dung tốt, người dùng sẽ muốn chia sẻ nó lên mạng xã hội.
Một số sai lầm thường gặp cần tránh
- Nút quá to làm ảnh hưởng đến thẩm mỹ của bài viết
- Nút chia sẻ bám dính trên giao diện mobile che mất nội dung bài viết, và màu sắc của nút nổi bật khiến người dùng khó nhận biết.

Broken link
Broken link là liên kết gãy, là một trạng thái liên kết link từ một trang web đến một trang web khác, máy chủ hoặc tài nguyên online khác nào đó đã không còn tồn tại trên Internet
Tác hại của Broken link gây ra:
Link gãy là liên kết không hoạt động, khiến bot của Google không thể truy cập được trang mà bạn muốn hướng tới. Điều này cản trở Google thu thập dữ liệu từ trang web của bạn.
Khi người dùng không thể truy cập được trang đích do link bị gãy, họ sẽ rời đi ngay lập tức. Điều này làm giảm time on site truy cập trang web và ảnh hưởng đến độ tin cậy của Google đối với website của bạn, dẫn đến thứ hạng thấp trên công cụ tìm kiếm.
Nếu link gãy không được phát hiện và sửa chữa ngay, sức mạnh từ liên kết trước đó sẽ mất, ảnh hưởng đến thứ hạng từ khóa trên công cụ tìm kiếm.
Nếu số lượng link gãy tăng cao, lượng người dùng truy cập vào website sẽ giảm đáng kể, ảnh hưởng đến hoạt động kinh doanh và doanh thu.

Cách khắc phục Broken link
Để sửa chữa Broken link thì bạn cần kiểm tra từng link để đưa ra những phương án xử lý phù hợp. Một số cách xử lý Broken link mà bạn có thể tham khảo
- Tao ra một landing page mới cho dòng link gãy đó
- Redirect 301 về trang đích khác
- Tạo trang 404 chung cho những link bị mất
- Xóa link khỏi công cụ tìm kiếm
W3C HTML
W3C được tạo ra bởi Tim Berners-Lee, là một tiêu chuẩn chính thức của HTML dành cho website. Tiêu chuẩn này giúp đảm bảo sự nhất quán trong cách hiển thị trang web trên các phiên bản HTML khác nhau, do các nhà cung cấp khác nhau. Hiện nay, W3C có hơn 90 tiêu chuẩn giúp website có thể hiển thị và hoạt động tốt ở mọi nơi.
Mục đích của việc thiết kế web theo tiêu chuẩn của W3C
Các tiêu chuẩn W3C cho XML và CSS giúp đảm bảo rằng mọi trang web sẽ hiển thị và hoạt động giống nhau trên mọi trình duyệt.
Khi sử dụng mã hóa XML và CSS tuân thủ tiêu chuẩn W3C, tối ưu hóa công cụ tìm kiếm sẽ được cải thiện, cho phép các robot công cụ tìm kiếm thu thập dữ liệu từ các trang web một cách nhanh chóng và hiệu quả hơn.
Ngoài ra, việc tuân thủ tiêu chuẩn W3C cũng giúp tăng tốc độ tải trang, bảo mật và khả năng tương thích với nhiều thiết bị khác nhau như điện thoại, tivi,…

Meta Title
Meta Title, còn được gọi là thẻ tiêu đề, là một thẻ mô tả tên của một website, trang hoặc bài đăng. Nó được hiển thị trên các trang kết quả của công cụ tìm kiếm dưới dạng tiêu đề có thể nhấp vào cho một kết quả nhất định. Thẻ tiêu đề mô tả một cách chính xác và ngắn gọn về nội dung trên trang web. Thẻ tiêu đề rất quan trọng đối với khả năng sử dụng, SEO và chia sẻ trên mạng xã hội.
Một số lỗi về Meta Title thường gặp
Meta Title để trống hay không có: Đây là một lỗi rất nghiêm trọng trong SEO. Công cụ tìm kiếm và người dùng không thể hiểu nội dung tóm tắt mà bạn muốn thể hiện là gì
Title quá dài dòng: Viết một tiêu đề quá dài ảnh hưởng đến hiển thị trên công cụ tìm kiếm, ảnh hưởng đến trải nghiệm người dùng và google không đánh giá cao
Title bị trùng lặp nội dung: Tức là tiêu đề giống với trang khác trên website, cũng là một vấn đề. Điều này khiến công cụ tìm kiếm không thể xác định được nội dung nào là chính xác và duy nhất.
Một số nguyên tắc, lời khuyên khi viết Meta Title
- Title có chứa từ khóa chính nhưng không nên quá nhồi nhét từ khóa nhé
- Ưu tiên từ khóa chính xuất hiện ngay đầu title
- Title không được quá dài, chỉ từ 65-70 ký tự
- Nổi bật, tóm gọn nội dung trong website, trang hay bài đăng
- Title duy nhất, không được trùng lặp với những trang khác
- Viết cho người dùng hay khách hàng, cung cấp nội dung có giá trị
- Tận dụng tên thương hiệu vào tiêu đề
Một số công cụ kiểm tra Meta Title
Có nhiều công cụ khác nhau để kiểm tra một Website đã sử dụng tốt thẻ Title hay chưa. Bạn có thể sử dụng các add on để kiểm tra:
- SEOquake
- Mozbar
- SEO Analysis
- Meta SEO inspector
- SEO Meta in 1 click
Ngoài ra thì bạn còn có thể sử dụng một số trang website hay phần mềm để kiểm tra tổng thể và chi tiết thẻ Meta Title như Screaming Frog, Website Auditor,…
12 loại Headlines thú vị bạn nên tham khảo
- Headlines dạng” Hướng dẫn cách làm” : Làm thế nào, làm sao để, các cách để làm,…
- Headlines dạng” Cảnh báo “ nguy hiểm, cảnh báo, rủi ro, đưa ra cách xử lý, phương án,..
- Headlines dạng” Danh sách ’’ Con số, số lượng, quy mô,…
- Headlines mang tính ‘’ Hài hước: giải trí, khơi lên sự tò mò, gây shock,..
- Headlines về “ Giải pháp bí ẩn” : Sự bí ẩn, chưa từng có, ngạc nhiên,… nhằm giải quyết một vấn đề
- Headlines về” Bằng chứng xã hội” :Sự thành công rồi đưa ra những kết quả cho mọi người trải nghiệm, tham khảo
- Headlines về” Phản hồi của khách hàng”: Những lời nhận xét, phản hồi của khách hàng, người dùng,.. cho sản phẩm hay dịch vụ
- Headlines dạng” Câu hỏi” :Đưa ra nghi vấn. câu hỏi gợi nên sự tò mò, kích thích, suy nghĩ đối với người đọc rồi đưa ra những cách giải quyết
- Headlines mang tính” Miễn cưỡng :” :Đưa ra những mục tiêu, lợi ích và kết thúc bằng khó khăn, lý do
- Headlines về dạng” Tin tức”: Báo cao, cập nhật thông tin
- Headlines dạng: Nhạy cảm với thời gian” : Có hiệu lực trong một khoản thời gian ngắn
- Headlines dạng” Mệnh lệnh” Kêu gọi hành động

Meta Description
Meta Description là một đoạn văn tóm tắt nội dung của một bài viết hoặc trang web, được hiển thị trên trang kết quả tìm kiếm. Đây là một phần của mã HTML và thường có độ dài từ 150 đến 170 ký tự. Các công cụ tìm kiếm sẽ thu thập thông tin từ thẻ Meta Description để hiển thị trong kết quả tìm kiếm, giúp người dùng biết được nội dung của trang web, bài đăng hoặc trang trước khi họ nhấp vào nó. Đây là một yếu tố quan trọng cần được tối ưu hóa trong SEO Onpage khi thực hiện SEO cho một trang web.
Một số lỗi thường gặp về Meta Description trong một trang Website
- Meta Description bị bỏ trống hay không có nội dung trên web
- Thẻ Meta Description bị trùng lặp nội dung với những trang web khác
- Meta Description quá dài hoặc quá ngắn
Cách tạo nên một Meta Description tốt, đạt yêu cầu:
- Có chứa từ khóa chính: Đảm bảo trong Meta Description có chứa từ khóa chính
- Độ dài của Meta Description phù hợp: Một đoạn mô tả không nên quá 155 ký tự, tốt nhất là ít hơn
- Không bị trùng lặp Meta Description: Cũng giống như thẻ Title, thẻ mô tả cũng phải viết khác nhau với những trang web khác. Nếu bị trùng lặp quá nhiều thì có thể Google sẽ phạt website của bạn
- Viết sao cho dễ hiểu và ngắn gọn: Không nên spam quá nhiều từ khóa, viết cho người đọc dễ dàng hiểu rõ hết ý
- Áp dụng Call to Action: Lời kêu gọi hành động sẽ giúp định hướng được hành động trong nội dung
- Tóm tắt lại nội dung trong trang: Meta Description nên viết chính xác, liên quan đến nội dung trong bài viết của trang, tránh trường hợp bị lạc đề, không liên quan
- Kiểm tra hiển thị thẻ Description trên nhiều giao diện khác nhau: Bạn nên check kỹ xem thẻ mô tả đã được hiển thị một cách phù hợp trên mobile hay desktop hay chưa
- Sử dụng những từ ngữ, câu văn hấp dẫn: Nên sử dụng những từ ngữ, câu văn mạnh theo trend, gây sự kích thích tò mò đến người đọc
- Viết mô tả gắn với tên thương hiệu: Bạn có thể thêm tên thương hiệu vào, sử dụng thẻ mô tả như một công cụ quảng cáo cho trang web của bạn
Một số tool hỗ trợ Meta Description trong SEO website
Cũng giống như thẻ title, bạn cũng có thể sử dụng một số công cụ tool để tối ưu cũng như:
- Một số công cụ hỗ trợ tối ưu như: Rank Math, Yoast SEO,..
- Một số công cụ kiểm tra: SEOquake, Screaming Frog,..

Meta Keyword
Meta Keyword là một loại thẻ trong mã nguồn của trang web, giúp cho bot tìm kiếm đọc được những từ khóa mà bạn đã khai báo SEO cho trang đích. Người dùng không thể thấy Meta Keyword hiển thị trên nội dung trang web vì nó được ẩn trong mã nguồn. Đây là một cách để bạn có thể “nói” với bot tìm kiếm về những từ khóa quan trọng mà bạn muốn trang web của mình được tìm kiếm.

Redirect 301 và 302
Chuyển hướng một trang web có thể được sử dụng vì nhiều lý do như:
- URL bị hỏng
- Bạn có một trang web mới
Bạn đang sửa chữa một trang web và muốn người dùng đi đến một trang khác trong khi trang cũ đang được xây dựng.
Việc sử dụng chuyển hướng chắc chắn sẽ ảnh hưởng đến các trang trên website mà bạn áp dụng. Vì vậy, việc lựa chọn giữa Redirect 301 và 302 phụ thuộc vào mục đích của bạn:
Redirect 301: Được sử dụng khi bạn muốn chuyển hướng vĩnh viễn từ một URL cũ sang một URL mới. Điều này thường được sử dụng khi bạn có một trang web mới.
Redirect 302: Được sử dụng khi bạn muốn chuyển hướng tạm thời từ một URL cũ sang một URL mới. Điều này thường được sử dụng khi bạn đang sửa chữa một trang web và muốn người dùng đi đến một trang khác trong khi trang cũ đang được xây dựng.

AMP
AMP, viết tắt của Accelerated Mobile Pages, là một dự án của Google nhằm tăng tốc độ tải trang trên thiết bị di động. Các trang AMP đã được xác thực sẽ được lưu trong bộ nhớ cache AMP của Google. Khi người dùng nhấp vào một website hỗ trợ AMP, họ sẽ cảm nhận được tốc độ tải trang nhanh hơn. Điều này giúp cải thiện trải nghiệm người dùng trên thiết bị di động.
Một số lợi ích của AMP mang lại
- Trang web tải nhanh thường thu hút được nhiều người dùng hơn và tạo ra nhiều chuyển đổi hơn.
- Mang lại trải nghiệm tốt cho người dùng khi họ truy cập trang web.
- Tốc độ tải trang nhanh giúp giảm tỷ lệ người dùng bỏ qua và tỷ lệ thoát khỏi trang, từ đó tăng chuyển đổi và cải thiện hiệu suất quảng cáo.
- Trang web nhanh giúp thu hút và giữ chân người dùng, đồng thời cải thiện hiệu quả quảng cáo.

Video
Video đang và sẽ tiếp tục là một xu hướng lớn trong lĩnh vực Marketing online trong thời gian tới. Mỗi ngày, Việt Nam có hơn 100 triệu lượt xem video. Hơn nữa, xu hướng tìm kiếm thông tin trên Google rồi chuyển sang YouTube để tìm kiếm đã tăng 70% từ năm 2017 đến năm 2018. Các video trên YouTube cũng thu hút hơn 10 tỷ lượt xem mỗi tháng. Đơn giản hơn, video đang trở thành một phương tiện quảng cáo phổ biến và hiệu quả, với lượng người xem ngày càng tăng trên các nền tảng như YouTube.
Một số lợi thế video mang lại
- Giúp truyền tải nội dung trực quan một cách dễ dàng hơn, giúp người đọc năm bắt thông tin nhanh hơn, dễ hiểu
- Với doanh nghiệp thì tăng tốc độ trust của website
- Giúp tăng thời gian Onsite
- Làm nội dung trên website phong phú, đa dạng hơn
- Giữ chân người dùng ở lại lâu
- Giúp giảm tỷ lệ người dùng bỏ qua hay thoát khỏi
- Tăng lượt tương tác với người dùng
- Đăng những bài video lên rất dễ viral

Trang 404
Một số thương hiệu và doanh nghiệp không chú trọng đến trang lỗi 404, điều này là một sai lầm. Lỗi 404 là một thông báo chuẩn cho biết
- Máy chủ đã ngừng hoạt động
- Không tìm thấy nội dung mà bạn đang tìm kiếm
- URL được yêu cầu bị hỏng

Index
“Index” hoặc “Indexing” là thuật ngữ chỉ quá trình mà công cụ tìm kiếm, như Google, thu thập và lưu trữ dữ liệu từ các trang web trên toàn thế giới. Các thông tin này được lưu trữ trong một cơ sở dữ liệu gọi là “chỉ mục”. Chỉ mục bao gồm thông tin về tất cả các trang web mà công cụ tìm kiếm có thể tìm thấy. Nếu một trang web không được đưa vào chỉ mục của công cụ tìm kiếm, thì người dùng sẽ không thể tìm thấy trang web đó khi sử dụng công cụ tìm kiếm.
Cấu trúc ảnh hưởng đến tốc độ Index Website trên công cụ tìm kiếm
- Cấu trúc sitemap website
- Số lượng người truy cập
- Nội dung được cập nhật thường xuyên trên Web
- Tốc độ tải trang
- Trùng lặp nội dung
- Internal – Liên kết nội bộ

Thanh Search
Thanh search trên trang web là một công cụ hữu ích giúp người dùng tìm kiếm thông tin một cách nhanh chóng và dễ dàng ngay trên trang web đó. Khi bạn nhập từ khóa vào Thanh search, nó sẽ tự động tìm kiếm và đưa ra các gợi ý phù hợp với từ khóa đó từ trong trang web. Điều này giúp người dùng tiết kiệm thời gian và công sức khi tìm kiếm thông tin, đồng thời dễ dàng truy cập đến trang web mà họ muốn tìm kiếm.

Mật độ từ khóa
“Mật độ từ khóa” là một thuật ngữ trong SEO (Tối ưu hóa công cụ tìm kiếm) chỉ tỷ lệ giữa số lần từ khóa xuất hiện trên một trang web so với tổng số từ trên trang đó. Nói cách khác, nếu bạn có một từ khóa mà bạn muốn trang web của mình được tìm thấy thông qua công cụ tìm kiếm, bạn sẽ cố gắng sử dụng từ khóa đó một số lần nhất định trên trang. Mật độ từ khóa giúp xác định mức độ liên quan của một trang web đối với từ khóa cụ thể đó. Đây là một yếu tố quan trọng trong việc làm cho trang web của bạn trở nên hấp dẫn đối với các công cụ tìm kiếm.
Một số lưu ý khi tối ưu mật độ từ khóa
- Mật độ từ khóa dưới 3%
- Một số vị trí mà từ khóa chính cần xuất hiện
- Trong các permalink
- Thẻ H1- tiêu đề của bài viết
- Thẻ H2-H3
- Đoạn Sapo (150 ký tự đầu bài viết)
- Đoạn kết thúc bài (150 ký tự cuối bài )
- Thẻ ALT của hình ảnh
- Mô tả -Thẻ meta Description
- Bôi đậm, in nghiêng các từ khóa chính

Trên đây là những thông tin chi tiết về SEO Onpage là gì? Hướng dẫn chi tiết SEO Onpage từ A-Z, đây là một bài viết quan trọng mà Dịch vụ SEO Đà Nẵng chúng tôi đang áp dụng thành công cho hơn 100+ dự án SEO. Bài viết này sẽ luôn được cập nhật theo thời gian vậy nên nếu bạn cảm thấy có thêm một số thông tin quan trọng nào còn thiếu trong bài viết này thì bạn bạn có thể để lại một bình luận phía dưới nhé. MiliSEO chúc các bạn thành công
>>> Xem thêm các bài viết của Miliseo về kiến thức SEO:
